
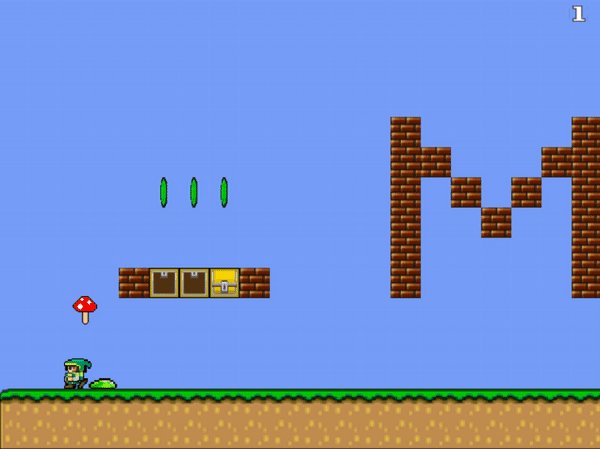
前回はアイテムブロックからキノコを出現させる処理を書いたので、今回は、
マリオがキノコを取得した時にマリオを大きくさせる処理を書きたいと思います。
まず、でかくしたマリオを新しく描いた(拡大させただけ)ので、下の画像をダウンロードして、
main.pngを入れ替えてください。

では、プログラムを書いていきます。
const.js
const.jsにキノコを取得した状態を示す
KINOKO_STATEを定義します。
// chapter27
var NORMAL_STATE = 1;
var KINOKO_STATE = 2;続いて、mario.jsにキノコを取得した時の処理を書きます。
mario.js
/**
* マリオがキノコを取得した時の処理
*/
Mario.prototype.getKinoko = function(){
this.state = KINOKO_STATE;
this.height = 64;
this.posY -= 32;
}高さを表すheightに大きくなった時の画像の高さ64を代入しています。
posYに32を引いているのは、マリオの画像をcanvasの上から描画しているため、
大きくなった画像を描画すると、下に32はみ出してしまうからです。
続いて、描画関数を変更して、大きくなった画像が描画されるように修正します。
/*
描画関数
ctx:context
texture:img class
*/
Mario.prototype.draw = function(ctx,texture){
if(!this.isDead()) {
ctx.drawImage(texture, (this.animX * 32) + this.animOffsetX,(this.direction * this.height) + ((this.state - 1) * this.height),32,this.height,this.posX,this.posY,32,this.height);
}
else {
ctx.drawImage(texture, (this.animX * 32) + this.animOffsetX,this.direction * this.height,32,this.height,this.posX,this.posY,32,this.height);
}
}マリオが大きくなった時の画像は、Y軸64オフセットがある状態から始まります。
また、NORMAL_STATE = 1とKINOKO_STATE = 2,と状態を+1ずつして状態定数を定義しているので、
これを利用します。
(this.state – 1) * this.heightとすることで、Y軸のoffsetを変更し、大きくなった画像を描画できるようにしています。
仮に、ファイアマリオを追加した場合は、FIRE_STATE = 3とすることで描画関数を修正しなくとも済みます。
ただ、死んだ時の状態を100,101としているため、ifで分ける必要があります。
最後に、kinoko.jsにマリオがキノコと当たり判定を起こした時に、
先に作った関数を呼んでマリオを大きくさせます。
kinoko.js
/*
マリオとの当たり判定
map:マップチップ配列
mario:Marioクラス
*/
Kinoko.prototype.collisionWithMario = function(map,mario){
if(!mario.isDead()){
// x軸
if(mario.moveNumX < this.posX + 32 && mario.moveNumX + 32 > this.posX)
{
// マリオの上とキノコの下(キノコは32*32で切り取られているので、最下部は32+される)
if(mario.posY < this.posY + 32){
// マリオの下とキノコの上
if(mario.posY + mario.height > this.posY + (32 - this.height)){
// マリオを大きくする処理を書く
this.state = INACTIVE;
// マリオを大きくする処理
mario.getKinoko();
}
}
}
}
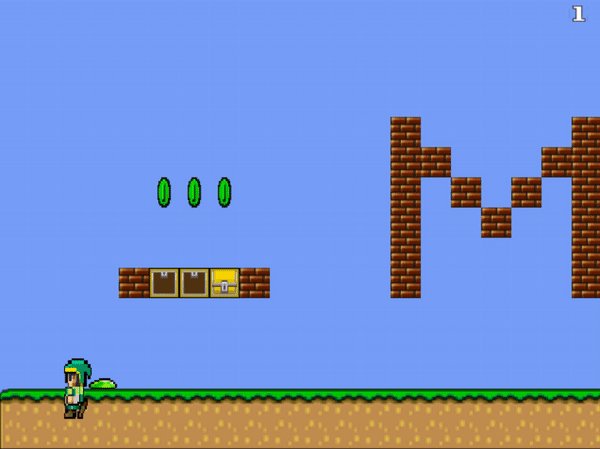
}これで、大きくする処理は完成しました。
ただ、大きくなったことによってマップチップがずれたので、
キノコを取得した後に、posYをずらしても、地面に32だけめり込んでしまいます。
なので次回は、マリオが大きくなった時に対応したマップチップの更新処理を書いていきます。
ソースはgithubを参照してください。