ブラウザを使ってjavascriptで書かれたプログラムをデバックする方法について学びます。
解説
今回は、javascriptのデバック方法を学びます。
まず、htmlファイルをchromeを使って開きます。
chromeでなくとも、firefoxやieなどのブラウザでも同様の機能があります。
htmlファイルをブラウザで開いたら、右クリックを押して検証をクリックしてください。
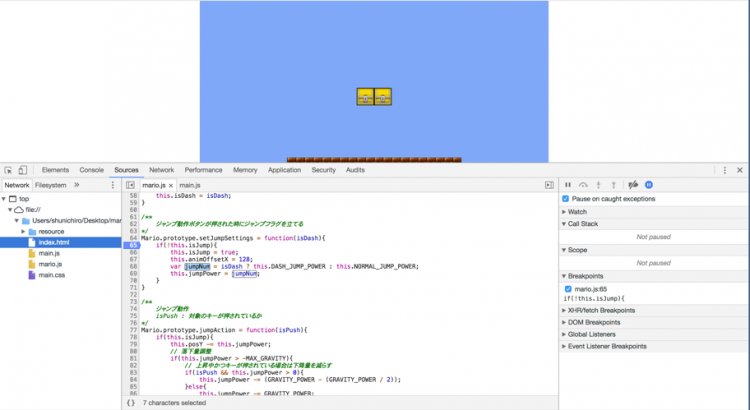
するとツールの画面が出るので、上部のメニューからSourcesをクリックしてください。
左側のファイルメニューからmario.jsを選択して、
setJumpSettings関数までスクロールさせます。
65行目の行番号のところをクリックすると、マークされます。
これをブレイクポイントといい、この行番号の処理にプログラムが入ると、
ここで処理が止まり、中身を確認したり、値を代入することができます。
ここで、実際にジャンプしてデバックを試してみます。
デバックのツールバーについて解説します。
ステップオーバーは処理を進めることができます。
ステップインは対象の行番号の処理が関数だった場合、
関数内の処理に進むことができます。
スタップアウトは関数外に出ることができます。
再生ボタンは、処理を飛ばして、次のブレイクポイントがあった場合そこでまた止まります。
ストップボタンはエラーが吐かれた時に止まるボタンになります。
debug中は変数の値を変えることもできます
例えば、jumpNumの値を変えます。
jumpNumの数字をクリックして、100を代入します。
実行すると、jumpNumが100の状態を確かめることができます。
こんな感じで、処理を確認しながらプログラムを作っていくことができます。
以上です。