今回は、マリオの描画を行います。
前回取得しているcontextというオブジェクトのdrawImage関数を使用します。
drawImage関数に関しては、こちらで参照できます。
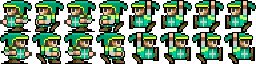
今回使用する画像は、自分が書いたこの画像を使用するか、他の画像を利用してください。
動画では、画像サイズが24×24になっていますが、32×32になっていますので、
24で打ち込んだ箇所は、32にしてください。

動画解説
今回は、マリオを描画したいと思います。
画像が必要なので、今回は私が書いたこの絵を使います。
横が24高さが24ピクセルの絵になります。
今回は、こいつをcanvaに描画していきたいと思います。
resourceをフォルダをマリオフォルダ内に作ります。
次に先ほどの画像をresouceフォルダ内に入れます。
では、マリオを描画するためのコードを書いていきます。
マリオを描画する
main.jsを開きます。
まず、画像を保存するためのメンバ変数を定義します。
3Dのオブジェクトに貼り付ける画像をテクスチャというので、
テクスチャという名前にしています。
続いて、画像を読み込むための関数を定義します。
/*
テクスチャのロード
*/
function loadTexture(){
gMarioTex = new Image();
gMarioTex.src = “resource/main.png”
}つづいて、初期化関数で、この関数を呼び出します。
loadTexture();つづいて、描画関数を書きます。
contextにdrawImageという関数があるので、それを使います。
// context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
g_Ctx.drawImage(gMarioTex,0,0,24,24,0,0,24,24);
drawImage関数は以下のようになっています。
sxがx座標のスタート位置、syはy座標
swidthが切り出したイメージのX座標sheightがy座標
x,yは描画位置で、width,heightは画像の幅です。
指定した位置は、ここになるので、実際起動すると、
描画されることが確認できました。
ソースコード
main.js
var g_Canvas;
var g_Ctx;
// fps
var g_LastAnimationFrameTime = 0;
var g_LastFpsUpdateTime = 0;
var g_FpsElement;
var gMarioTex;
/**
onload
最初に呼び出される関数
*/
onload = function () {
// キャンバスに代入
g_Canvas = document.getElementById('id_canvas');
g_FpsElement = document.getElementById("fps");
// cavasに対応していない
if (!g_Canvas || !g_Canvas.getContext) {
alert("html5に対応していないので、実行できません");
return false;
}
g_Ctx = g_Canvas.getContext('2d'); // cox
loadTexture();
requestNextAnimationFrame(animate); // loopスタート
};
/*
テクスチャのロード
*/
function loadTexture(){
gMarioTex = new Image();
gMarioTex.src = "resource/main.png";
}
function animate(now) {
// fps
calculateFps(now);
// 描画
Draw();
requestNextAnimationFrame(animate);
}
/*
60fps毎に処理を実行
*/
window.requestNextAnimationFrame =
(function () {
var originalWebkitRequestAnimationFrame = undefined,
wrapper = undefined,
callback = undefined,
geckoVersion = 0,
userAgent = navigator.userAgent,
index = 0,
self = this;
// Workaround for Chrome 10 bug where Chrome
// does not pass the time to the animation function
if (window.webkitRequestAnimationFrame) {
// Define the wrapper
wrapper = function (time) {
if (time === undefined) {
time = +new Date();
}
self.callback(time);
};
// Make the switch
originalWebkitRequestAnimationFrame = window.webkitRequestAnimationFrame;
window.webkitRequestAnimationFrame = function (callback, element) {
self.callback = callback;
// Browser calls the wrapper and wrapper calls the callback
originalWebkitRequestAnimationFrame(wrapper, element);
}
}
// Workaround for Gecko 2.0, which has a bug in
// mozRequestAnimationFrame() that restricts animations
// to 30-40 fps.
if (window.mozRequestAnimationFrame) {
// Check the Gecko version. Gecko is used by browsers
// other than Firefox. Gecko 2.0 corresponds to
// Firefox 4.0.
index = userAgent.indexOf('rv:');
if (userAgent.indexOf('Gecko') != -1) {
geckoVersion = userAgent.substr(index + 3, 3);
if (geckoVersion === '2.0') {
// Forces the return statement to fall through
// to the setTimeout() function.
window.mozRequestAnimationFrame = undefined;
}
}
}
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback, element) {
var start,
finish;
window.setTimeout( function () {
start = +new Date();
callback(start);
finish = +new Date();
self.timeout = 1000 / 60 - (finish - start);
}, self.timeout);
};
}
)
();
/*
Draw
描画
*/
function Draw(){
g_Ctx.fillStyle = "rgb(255,0,0)"; // 赤に設定
g_Ctx.fillRect(0,0,640,480); // 塗りつぶす
// context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
g_Ctx.drawImage(gMarioTex,0,0,32,32,0,0,32,32);
}
/*
fpsの計算
*/
function calculateFps(now) {
// 1秒間に何回実行されているか
var fps = 1000 / (now - g_LastAnimationFrameTime);
g_LastAnimationFrameTime = now;
// 1秒経過
if (now - g_LastFpsUpdateTime > 1000) {
g_LastFpsUpdateTime = now;
// 要素にfps値を代入する
g_FpsElement.innerHTML = fps.toFixed(0) + ' fps';
}
}